 flutter字体问题汇总
flutter字体问题汇总
# flutter 字体问题汇总
如何将字体放到base ui模块,其他模块来引用?是否有类似图片的指定pkgname的形式?
看TextStyle的构造函数,是一样的机制:
String? fontFamily,
List<String>? fontFamilyFallback,
String? package,
this.overflow,
}) : fontFamily = package == null ? fontFamily : 'packages/$package/$fontFamily',
_fontFamilyFallback = fontFamilyFallback,
2
3
4
5
6
标准使用的文档: https://flutter.cn/docs/cookbook/design/fonts
# robot字体
https://zh.wikipedia.org/wiki/Roboto
Roboto字体是Android 4.0 "Ice Cream Sandwich" (opens new window)及后续版本的默认字体
John Gruber (opens new window)评论此字体是一个“Google的Arial (opens new window)”
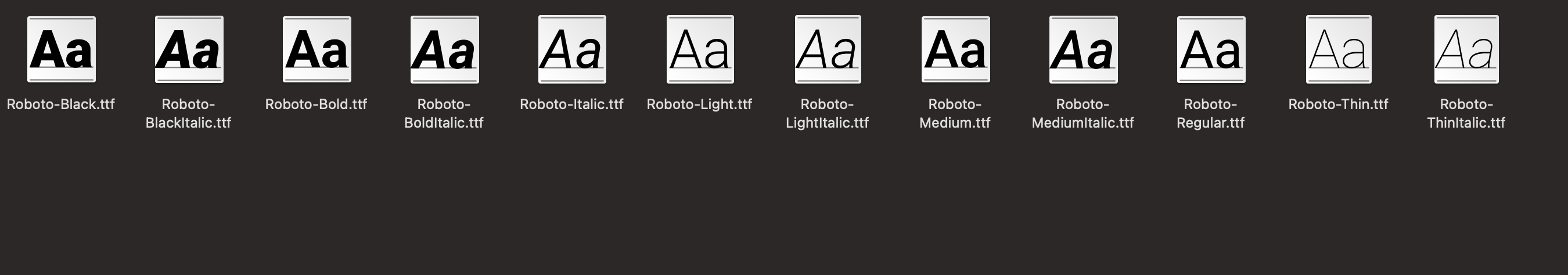
变种有这些:

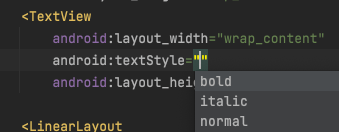
而Android textview可选textStyle有:

相当于Android上自带roboto regular, bold和italic三种字体了.
但flutter上不同,不能直接使用原生系统的字体,需要声明到yaml中,打入到软件包中
flutter:
fonts:
- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- asset: fonts/Raleway-Italic.ttf
style: italic
- family: RobotoMono
fonts:
- asset: fonts/RobotoMono-Regular.ttf
- asset: fonts/RobotoMono-Bold.ttf
weight: 700
2
3
4
5
6
7
8
9
10
11
12
13
# fontStyle
style属性指定文件中字体的轮廓是否为italic或normal。这些值对应FontStyle(opens new window) 并能够在TextStyle(opens new window) 对象的fontStyle(opens new window) 属性上使用。例如,如果你想使用上面定义的Raleway-Italic字体,你可以在TextStyle中将fontStyle设置为FontStyle.italic。需要注意的是,定义
style属性不会更改字体的实际样式;你无法使用FontStyle.normal访问Raleway-Italic,即使其style` 设置为了 normal。
如若 TextStyle (opens new window) 指定的字体样式缺少相应的字体文件, Engine 则会使用一个更加通用的字体文件,并尝试推断所请求的字体 weight 和样式的轮廓。
Flutter 的fontStyle只有两种类型,还有如上限制,一般不使用,而是直接声明到另一种family中:如下

- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- family: Raleway-Italic
fonts:
- asset: fonts/Raleway-Italic.ttf
2
3
4
5
6
7
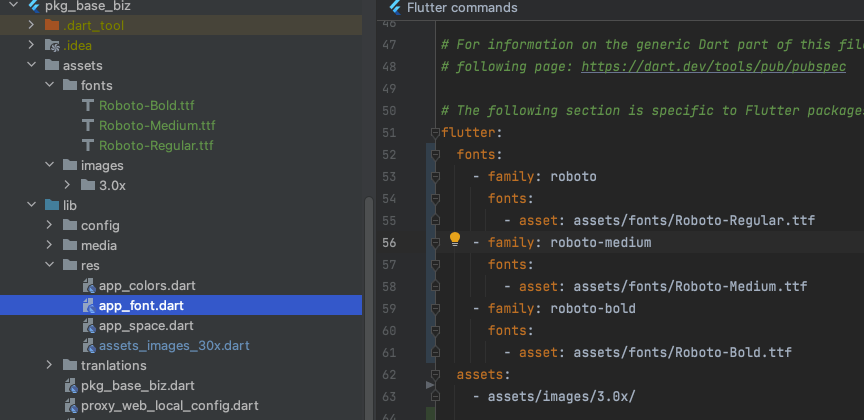
# 常用做法
将字体放到一个单独的ui包中,使用以下拼接来声明:
fontFamily: 'packages/$package/$fontFamily'

声明为以下,即可引用成功
class AppFont{
static const String robot = "packages/pkg_base_biz/roboto";
static const String robotMedium = "packages/pkg_base_biz/roboto-medium";
static const String robotBold = "packages/pkg_base_biz/roboto-bold";
}
2
3
4
5
# roboto字体和arial字体的比较
Roboto 字体是由 Google 开发的一种无衬线字体,而 Arial 字体是由 Monotype Imaging 开发的一种有衬线字体。根据设计规范,无衬线字体更适合应用于移动设备上的应用程序。因此,如果要选择适合应用于 App 的字体,推荐使用 Roboto 字体。
Roboto 字体是专为 Android 设计的字体,采用了现代化和开放式设计的原则,具有良好的可读性和清晰性。在 Google Material Design 中,Roboto 字体被广泛应用于各种元素的文本显示,因此它非常适合用于显示于 App 上。
尽管 Arial 也是一种常见的字体,但由于它是有衬线字体,因此可能在较小的字号下不太易读。因此,对于移动设备的应用程序来说,Roboto 字体更为适合。
Arial 字体是一种有衬线字体,常用于数字出版、印刷和网页设计等环境中。它的设计原则是清晰、精细的线条,简洁、易读的字形,良好的可扩展性和可适应性。
Arial 字体在印刷设计中较为常见,例如在报纸、杂志、小册子等印刷媒体上常用 Arial 字体,因为在大尺寸印刷品上,有衬线字体的可读性要优于无衬线字体。此外,Arial 字体在 PowerPoint、 Word、Excel等软件中也非常常见,被广泛应用于文本编辑、演示等场景,因为它比一些宋体、宋体简、黑体等中文字体更容易阅读。
总的来说,Arial 字体适用于各种印刷设计和办公场景中。由于现在移动设备和应用程序盛行,无衬线字体更适合于这些场景。因此,Arial 字体在移动应用程序中的使用较少。
# Window打包时 中文显示异常,时粗时细
flutter app编译到windows平台运行后, 设置的roboto字体在显示中文时粗细不一
这可能是因为Windows平台上的Roboto字体并没有包含中文字符的完整字形,这可能会导致中文字符在不同字体大小下显示不一致。您可以尝试以下几种解决方法:
使用Windows系统默认的中文字体,例如Microsoft YaHei、SimSun等,避免使用Roboto字体来显示中文。
在flutter中使用其他中文字体,并确保该字体包含了中文字符的完整字形,例如思源黑体、思源宋体或华文黑体、华文宋体等。
尝试调整Roboto字体的字体大小,看看是否对字体的粗细问题有所影响。如果适当调整字体大小后仍然无法解决问题,则需要使用其他字体来显示中文。
flutter官方的roboto字体下载链接是什么?
Flutter官方推荐使用的Roboto字体可以在以下链接中下载:
https://fonts.google.com/specimen/Roboto
该链接提供了Roboto字体的下载,您可以选择不同的字体类型和字体粗细,以适应不同的应用场景。在Flutter中使用Roboto字体时,可以通过在pubspec.yaml中添加以下依赖:
flutter:
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
- asset: assets/fonts/Roboto-Medium.ttf
- asset: assets/fonts/Roboto-Bold.ttf
- asset: assets/fonts/Roboto-Italic.ttf
- asset: assets/fonts/Roboto-MediumItalic.ttf
2
3
4
5
6
7
8
9
其中,family属性指定了字体的family名称为Roboto,fonts属性包含了不同粗细的字体文件路径。具体路径根据您的应用而定,这里仅作为示例。
希望这能帮助您。
谷歌字体库里有哪些字体能同时显示英语和中文?
以下是谷歌字体库中同时适用于英语和中文的一些流行字体:
Noto Sans / Noto Sans CJK - 这些是由谷歌和Adobe合作创建的开源万能字体,可包含近40种语言字符,包括英语和中文。
Open Sans - 一个流行的无衬线字体,支持英语和中文等多种语言,可用于印刷和数字设计。
Source Sans Pro - 另一个广泛使用的无衬线字体,支持英语和中文等多种语言。
PTSerif / PT Sans - 这些是一个流行的西里尔字母字体家族,同样支持英语和中文等多种语言字符。
Arimo / Tinos - 这些是涉及希腊字母和西里尔字母的字体家族,同样支持英语和中文字符。
以上只是一些流行的谷歌字体库中支持英语和中文的字体。还有许多其他字体可供选择,具体选择取决于您的具体需求。
但是字体包很大,有7-8M,能直接使用系统字体吗?
没有直接api,但有第三方库可以实现:
https://pub.dev/packages/chinese_font_library
在Windows平台使用这个库,其他平台按默认的来.
