 flutter概论
flutter概论
# flutter概论
- UI写法对比
- 整体开发框架选型
- 路由管理
- 国际化
- 工程模块架构和依赖管理-?
- ui组件框架
- 编程语言特性-dart-?
- 异步机制-?
- 插件开发-与原生互相调用-?
- 网络框架处理-?
- 常用插件/库一览-?
- 图片相关
- 可观测性和调试技巧-?
- 开发框架原理讲解-???
- 其他团队的一些优秀实践经验
- 学习资料
- 动态化能力
# 0.UI写法对比-吐槽
从xml/html写布局到代码写布局
从findviewById 到 mvvm
特点
- 命令式 到声明式
- widget本质上可以看成是一个配置存储器,根本不算ui组件.
缺点:
样式与组件不分离,甚至没有样式和组件之分,强行嵌套.
号称组合式,实际上方便了框架设计者,坑惨了开发者,只能说是四不像.

# Android
- xml+ viewBinding
- mvvm
- kotlin + compose
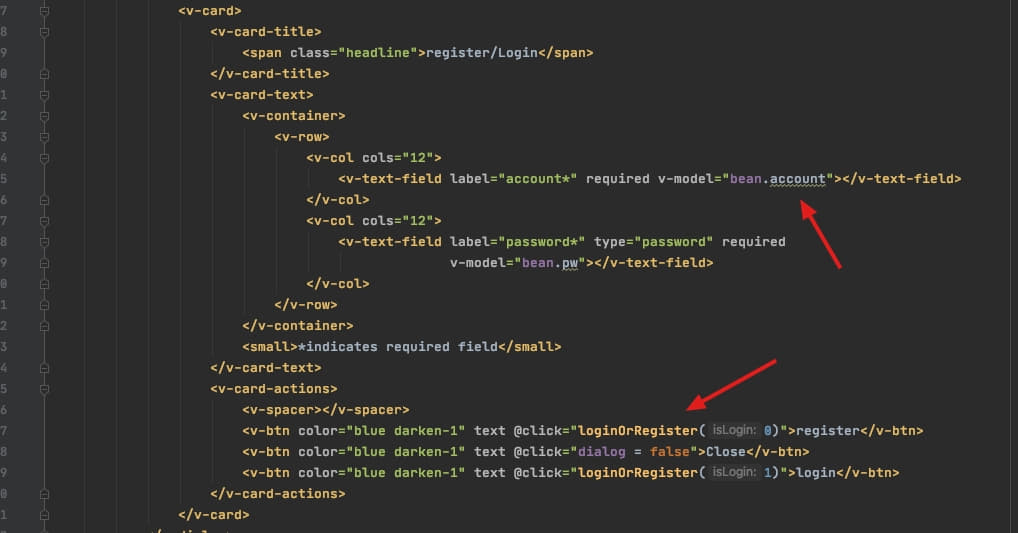
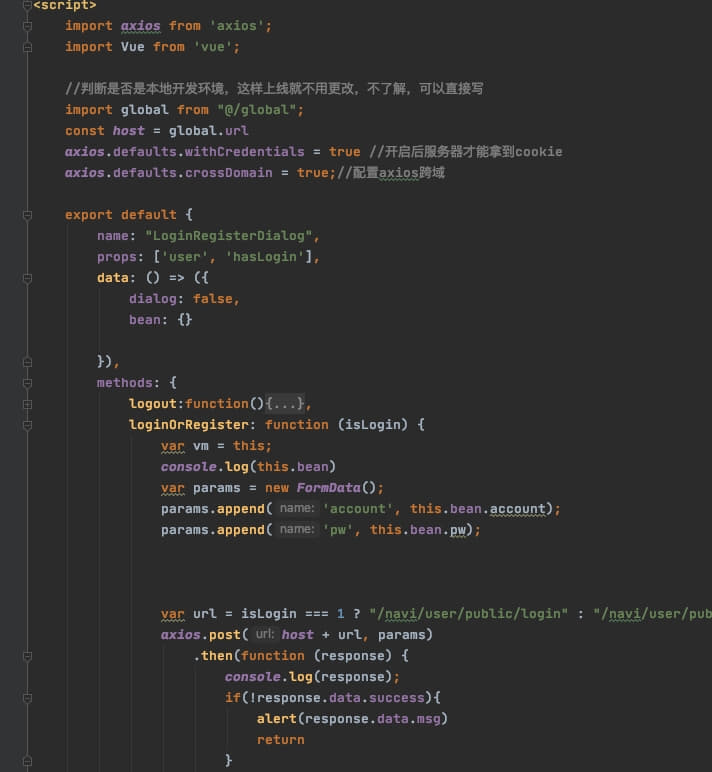
# Vue
截图为Vue2.
标准mvvm.
拆分template,data,methods.
很像之前Android里封装的viewHolder或dataBinding


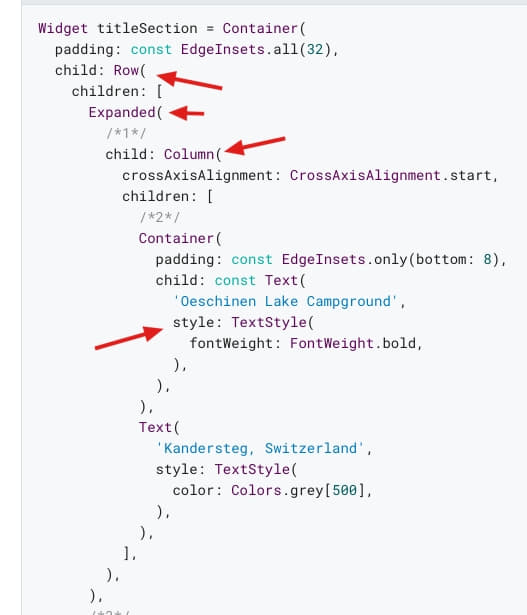
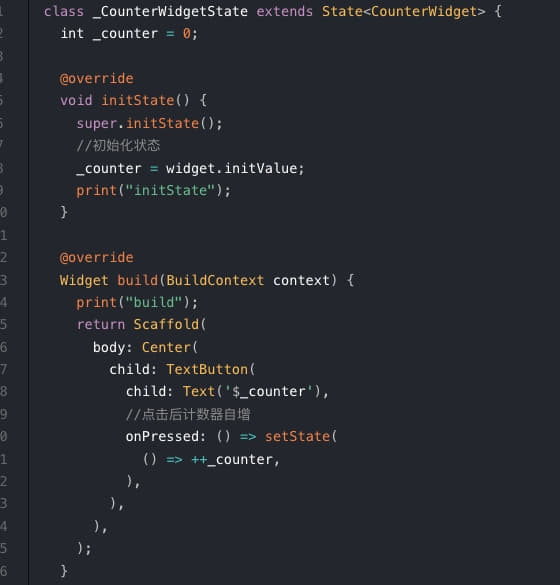
# flutter

# 1 .整体开发框架选型
原生 渐进式 ---> flutter
flutter boost + getX
https://github.com/alibaba/flutter_boost/tree/master/docs
https://chornthorn.github.io/getx-docs/index
# boost的功能:
- 管理flutter 引擎-推荐一直用单引擎
- 路由管理
- 生命周期管理
- 事件通信
# GetX的功能
- 路由
- 主题
- 国际化
- 生命周期
- 状态管理-->开发模式
- 依赖注入/依赖管理
- 较多工具类
两者组合使用似乎有问题,只能选其一的话,选GetX, 引擎自己写代码维护.
# 2 路由管理
https://chornthorn.github.io/getx-docs/route-management/index
https://github.com/alibaba/flutter_boost/blob/master/docs/routeAPI.md
# 调用
BoostNavigator.instance.push(
"yourPage", //required
withContainer: false, //optional
arguments: {"key":"value"}, //optional
opaque: true, //optional,default value is true
);
Get.toNamed("/NextScreen", arguments: 'Get is the best');
2
3
4
5
6
7
8
原则: 包装使用,不在业务代码里直接调用框架api.
无非是:
static void go(String url)
static void goWithParam(String url, Map<String, dynamic> args)
2
3
url里带个参数,标识是原生还是native.
加上host,无缝对接deeplink.
以此原则统一处理flutter侧和原生侧的路由
最终状态: 所有跳转都用标准url跳转:
https://juejin.cn/user/changepw?isNative=1&a=you
# 注册
//boost
'flutter/webview': (settings, uniqueId) {
return PageRouteBuilder<dynamic>(
settings: settings, pageBuilder: (_, __, ___) => WebViewExample());
}
//getX
runApp(
GetMaterialApp(
....
getPages: [
GetPage(name: '/', page: () => MyHomePage()),
GetPage(name: '/second', page: () => Second()),
],
)
);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
各模块/组件在自己内部代码完成注册,不要全部放到壳module. 类似Arouter 的
参考 Flutter 路由模块化 - flutter_mixin_router (opens new window)的做法.
# 3 国际化
https://flutter.cn/docs/development/accessibility-and-localization/internationalization
https://chornthorn.github.io/getx-docs/index
import 'package:get/get.dart';
Map<String, Map<String, String>> get keys => {
'en_US': {
'logged_in': 'logged in as @name with email @email',
},
'es_ES': {
'logged_in': 'iniciado sesión como @name con e-mail @email',
}
};
Text('logged_in'.trParams({
'name': 'Jhon',
'email': 'jhon@example.com'
}));
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
翻译文档一键生成dart类 + 模块化管理,类似路由.
# 4. 工程模块架构和依赖管理
https://dart.dev/tools/pub/dependencies
问题:
- 能否和java/Android一样,一个工程多个module/package?
- module/package对应Android组件化里的什么东西?
- 多工程时,怎么发布依赖?
- 怎么打包aar?
- 引用插件时,会打包出多个aar,这个时候怎么快速发布maven以方便jenkins打包?
- 如果查看/输出整棵依赖树?
- 如何输出每次发版的依赖具体版本/git commit号?
- 如何强制依赖?
- 如何排除依赖?
- 拉取依赖如何加速?
- 如何私有化部署依赖仓库?
- 如何发布到pub.dev
# 5. ui组件框架
# bruno
By 贝壳找房 2022
https://github.com/LianjiaTech/bruno
# getWidget
https://docs.getwidget.dev/gf-button/standard-button/
# 6. 编程语言特性
一开始(2011)想干掉java script,被证明是异想天开
现在想借着flutter咸鱼翻身.
借鉴现代编程语言各种特性,集JIT和AOT于一身.
- 1 mixin 等于java接口默认实现 没有接口,只有抽象类。implement关键字强制子类实现所有方法。
- 2 方法可变参数和参数默认值 抄python,很方便
- 3stream 类似rxjava, completeablefuture->包装成rxDart
- 4async await yield单线程异步模型 抄js ---异步机制?isolate future对比promise
- 5匿名方法 抄js
- 6 嵌套方法 方法内还能定义方法 闭包 抄js
- 7 对象属性级联.. 等于java set方法return this
- 8 类型别名 抄c语言
- 9 扩展方法 和kotlin类似
- 10 空安全 抄kotlin
- 11 运算符重载 同kotlin
- 12 全局方法 全局变量
- 13 list map的语法糖
- 14 没有编译器级别的访问控制符,而是依赖惯例,由ide控制。类似python. _下划线表示私有
- 15 rxdart, aspectd
- 16 调用其他语言 ffi 调用c++需要用c包装 dna 调用native任意方法
- 17自定义lint?
- 18 pub 忽略配置
- 19 有没有大而全的工具包? 类似guava,common utils
- 20 注解生成代码 https://zhuanlan.zhihu.com/p/166527510
- 21.异常处理和上报-和java大同小异
# 7. 异步机制
# 机制
多少队列? 优先级如何?
背后实际有多少线程?
# 各种写法
- async/await和yield和异步机制
- promise写法-future
- stream写法
- rx写法
- iolate用法,compute封装,线程池封装
# 如何处理
- 超时
- 生命周期
# 观察者模式
eventbus
androidbus
getX里的RxString...-->类似livedata
# 8. 插件开发
https://flutter.cn/docs/development/packages-and-plugins/developing-packages
问题
- flutter调原生,原生调flutter怎么写
- 怎么封装共性,与web bridge共用实现
- 怎么处理通用的一些特性: 运行线程,回调线程指定,超时机制,crash free,计时,日志
- 有哪些坑?
# 9. 网络框架处理
先用桥接,复用原生能力
思考:
有哪些可用的框架?
怎么APP内抓包? 代理抓包?
怎么打日志?
有没有类似拦截器机制?
怎么处理证书锁定,请求签名等安全问题?
# 9.5 图片相关处理
原生or dart?
插件 or 桥接?
- 拍照
- 选图
- 大图预览
- 图片压缩
- 图片上传
- 图片加载
- 图片缓存
# 10. 常用插件/库一览
对比着客户端开发技术栈来看
| 范畴 | 要点 | flutter | android |
|---|---|---|---|
| 编程语言 | 异步实现 | Future/async/await | asynctask/Future/kotlin的携程 |
| Rx | rxdart/rx_widgets/rx_command | rxjava | |
| 事件总线/消息 | event_bus/flutter_msg_engine | eventbus/AndroidBus/rxbus | |
| 数据 | 文件操作 | path_provider | |
| kv配置信息存储 | shared_preferences /get_storage | ||
| 数据库操作 | sqflite/ | ||
| 缓存管理 | file_cache/flutter_cache_manager | diskLruCache/ | |
| 网络通信 | Retrofit For Dart/dio | ||
| debug工具 | 网络抓包 | ||
| 查看布局树 | |||
| 查看数据库 | |||
| 查看sp | |||
| 日志 | logger | ||
| fps | statsfl | ||
| 工程化 | 模块化/组件化 | ||
| 路由 | |||
| 配置的模块化 | |||
| 依赖管理 | |||
| 打包流程 | |||
| 国际化/多语言 | Intl,getx | ||
| 安全 | 加密 | crypto | |
| 代码混淆 | |||
| 其他 | json解析 | json | |
| aop | aspectd | ||
| 平台-硬件 | flutter_blue (蓝牙) | ||
| location/latlong | |||
| connectivity (网络状态) | |||
| device_info (设备信息) | |||
| 平台-intent | share (分享) | ||
| open_file (打开文件) | |||
| 权限 | simple_permissions/flutter_simple_permissions/permission_handler | ||
| deeplink/url | url_launcher | ||
| 多媒体 | 二维码 | barcode_scan/qrcode_reader | |
| 视频播放 | video_player | ||
| 图片手势缩放 | photo_view | ||
| 图片加载 | cached_network_image+octo_image | ||
| 从相册选图 | image_picker (opens new window) | ||
| 保存图片到相册 | image_gallery_saver | ||
| webview | flutter_webview_plugin | ||
| flutter_inappwebview | |||
| 因跨平台而引发的 | 路径处理 | path | |
# 11. 可观测性和调试技巧
- 官方devTools各项能力
- flutter-dokit的功能
- 上述两者的实现原理
# 12 其他团队的一些实践经验
谷歌搜索-flutter 实践 (opens new window)

# 13 . 学习资料
# flutter原生 ui组件学习
ctrl + c, ctrl + v
https://github.com/toly1994328/FlutterUnit

http://toly1994328.gitee.io/flutter_web/#/
# 各种文档/书籍/网站
flutter官方文档 (opens new window)
掘金flutter专区 (opens new window)
咸鱼的flutter文章-语雀 (opens new window)
书籍-flutter实战第二版 (opens new window)
# 14. 动态化能力
https://tehub.com/a/9EnIJM7opu
https://github.com/wuba/FairPushy
58自研了Flutter动态化Fair,他是支持不发版(Android、iOS、Web)的情况下,通过业务bundle和JS下发实现更新,方式类似于React Native
