 遇到的问题
遇到的问题
# 遇到的问题
# Flutter IconButton的padding调小无效
IconButton中padding的默认值是8.0。因为IconButton遵守Material Design设计规则,需要将边距的最小值设置为48px,所以无法调小padding。
调小的解决方案:
方案1、
Container(
padding: const EdgeInsets.all(0.0),
width: 30.0, // you can adjust the width as you need
child: IconButton(
),
),
1
2
3
4
5
6
2
3
4
5
6
方案2、
GestureDetector( onTap: () {}, child: Icon(Icons.volume_up) )
1
# flutter 使用GestureDetector点击没有反应
正常使用是
GestureDetector(
onTap: () {
},
child: Text("demo"),
),
1
2
3
4
5
2
3
4
5
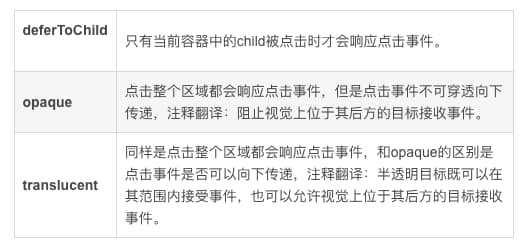
但有时候点击之后没有反应,原因:点击部分处于空白区域,没有接收到点击事件;

解决方法:
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () {
},
child: Text("demo"),
),
原文链接:https://blog.csdn.net/qq_38544862/article/details/109534548
1
2
3
4
5
6
7
2
3
4
5
6
7
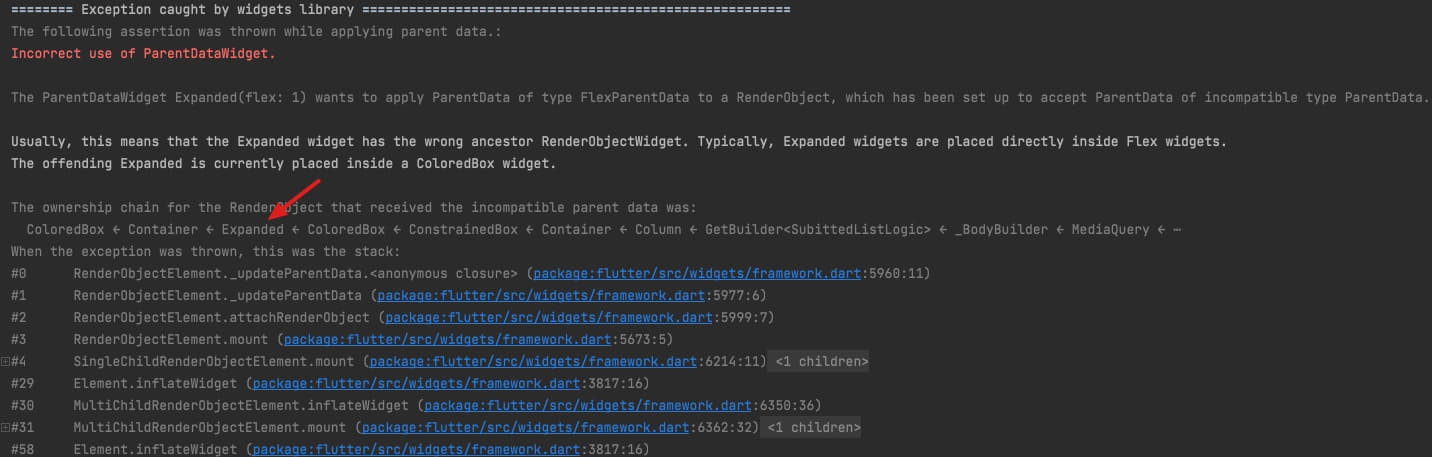
# 一个组件/界面 debug包报错但能显示,release包直接不显示

https://stackoverflow.com/questions/54905388/incorrect-use-of-parent-data-widget-expanded-widgets-must-be-placed-inside-flex
First Rule: use Expanded only within a column, row or flex.
Second Rule: Parent column that have expanded child column must be wrapped with expanded as well
- Under
ListViewdon't useSpacerWidget - don't use
PositionedunderRoworColumn Expandedcan only use it must be a descendant ofColumnRowFlex
编辑 (opens new window)
上次更新: 2022/09/30, 21:58:18
